Have you ever clicked on a website that took forever to load, jumped around while you were trying to read, or lagged when you tried to interact? Frustrating, right?
That’s exactly what Core Web Vitals are designed to fix-and if your website struggles with them, it could be costing you big time in Google rankings, user trust, and even sales.
In 2021, Google made Core Web Vitals a key part of its ranking algorithm, meaning your site’s performance isn’t just important for users-it directly affects where you show up in search results.
Poor scores in areas like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) can signal a bad user experience, pushing your site lower in the rankings and driving visitors to faster, smoother competitors.
This blog breaks down what Core Web Vitals really mean (in everyday language), why they matter to your site’s SEO, and most importantly-how to fix common issues.
Whether you’re a business owner, a blogger, or a developer, understanding these performance signals is essential if you want to stay visible and competitive online.
What Are Core Web Vitals?
Core Web Vitals are three key performance indicators Google uses to assess the user experience on your site:
- LCP – Largest Contentful Paint
- FID – First Input Delay
- CLS – Cumulative Layout Shift
Let’s understand what each one means using real-life examples and then talk about how to fix them.
1️⃣ LCP – Largest Contentful Paint
What it is:
LCP measures how long it takes the biggest visible element on your page (like a hero image or headline) to load completely.
Example:
Imagine opening a food delivery app and the main image of your favorite pizza takes forever to show up. You’ll probably get annoyed and close the app. Same with websites-if users wait too long to see the main content, they’ll leave.

Good LCP: Under 2.5 seconds
Poor LCP: Over 4 seconds
Fixes:
- Optimize and compress images (use WebP format)
- Use lazy loading for images and videos
- Remove render-blocking JavaScript/CSS from the top of the page
- Use a fast web hosting service or CDN (Content Delivery Network)
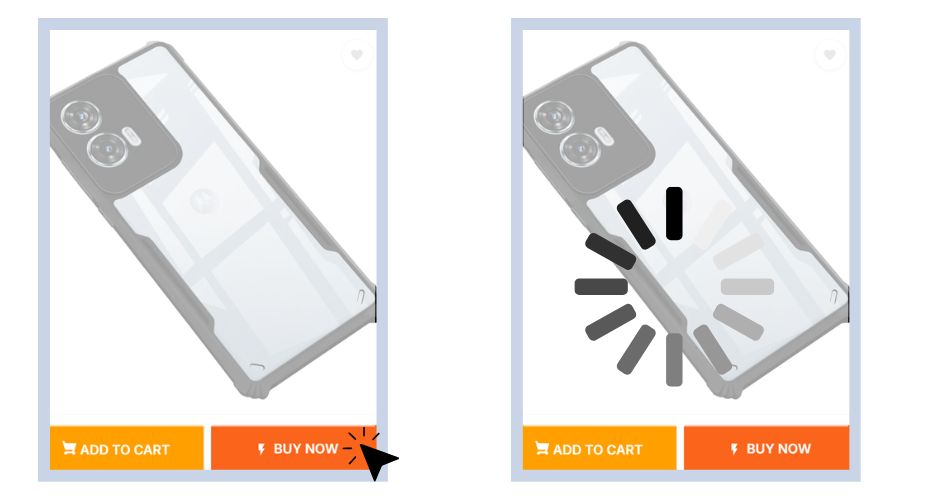
2️⃣ FID – First Input Delay
What it is:
FID measures how long it takes your site to respond when someone first clicks something (like a button or link).
Example:
You click “Buy Now” on a shopping site and nothing happens for 3 seconds. That’s a frustrating delay and a high FID.

Good FID: Under 100 ms
Poor FID: Over 300 ms
Fixes:
- Reduce heavy JavaScript on your site
- Use fewer third-party scripts (like chat widgets or tracking tools)
- Break large JavaScript tasks into smaller chunks
- Use browser caching and preload important assets
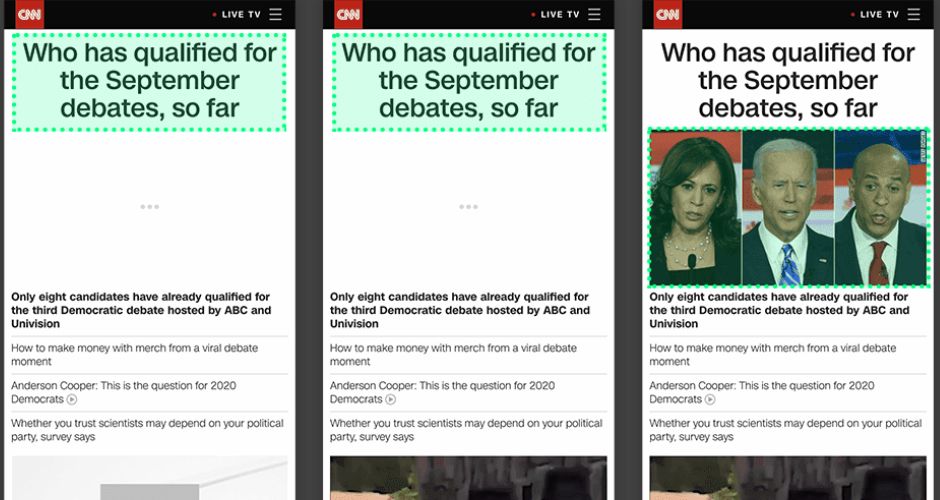
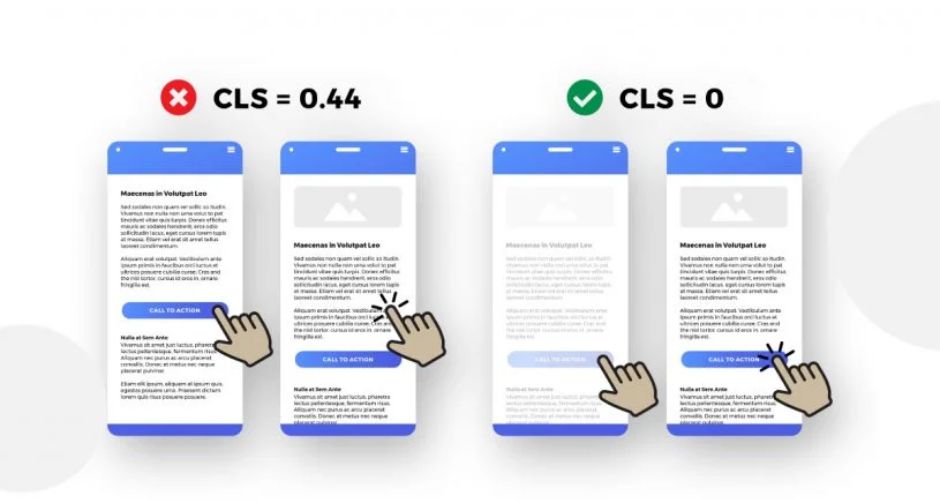
3️⃣ CLS – Cumulative Layout Shift
What it is:
CLS measures how much elements on your page unexpectedly move around while loading.
Example:
You’re about to click “Login,” but the page shifts and you accidentally click an ad instead. That’s a layout shift-a bad user experience.

Good CLS: Less than 0.1
Poor CLS: More than 0.25
Fixes:
- Always specify height and width for images and videos
- Avoid ads or pop-ups that push content around
- Reserve space for fonts and elements that load later
- Use CSS for animations instead of JavaScript when possible
How Poor Core Web Vitals Hurt Your Google Rankings
Google officially made Core Web Vitals a ranking factor in 2021 as part of its Page Experience Update. That means:
- Sites with poor performance may rank lower, even if their content is good.
- Users who bounce quickly due to slow or unstable pages send negative signals to Google (like high bounce rates and low session duration).
- Mobile-friendliness and speed are crucial now-especially since mobile-first indexing is standard.
In short, poor Core Web Vitals = bad user experience = lower rankings.
Want to know- How to Fix “Crawled – Currently Not Indexed” in Google Search Console
Benefits of Optimizing Core Web Vitals
- Better SEO rankings
- Faster page load = higher conversions
- Lower bounce rates
- Happier visitors who stay longer
- Higher trust in your brand
Tools to Check and Improve Core Web Vitals
Use these free tools to test and optimize your website:
- Google PageSpeed Insights (https://pagespeed.web.dev/)
- Lighthouse (available in Chrome DevTools)
- Web Vitals Chrome Extension
- Search Console’s Core Web Vitals report
- GTMetrix & Pingdom for broader performance testing
FAQ – Frequently Asked Questions
❓Does Core Web Vitals affect ranking?
Yes. Google officially includes Core Web Vitals in its search algorithm. A slow, unstable site can harm your SEO performance, especially on mobile.
❓What happens if you fail Core Web Vitals?
Failing Core Web Vitals can:
- Drop your search rankings
- Increase bounce rates
- Reduce conversions and sales
- Lead to fewer returning users
❓Does website traffic affect Google ranking?
Not directly. But user behavior metrics like time on site, click-through rate, and bounce rate (all impacted by Core Web Vitals) are used by Google to evaluate content quality.
❓How important are Google Core Web Vitals?
They are very important, especially when competition is high. Two websites with equal content quality may rank differently just based on performance and user experience.
Final Thoughts
Core Web Vitals aren’t just technical buzzwords. They directly affect how your website performs in search results and how users interact with your site. If your pages are slow, jumpy, or unresponsive, people will leave-and Google will notice.
By improving LCP, FID, and CLS, you’re not just optimizing for Google-you’re giving your users a smoother, faster, and more enjoyable experience.
Take action now. Run your site through PageSpeed Insights and start improving your Core Web Vitals today.
Also explore –What Caused the Google Algorithm Glitch